Updates, ideas and resources

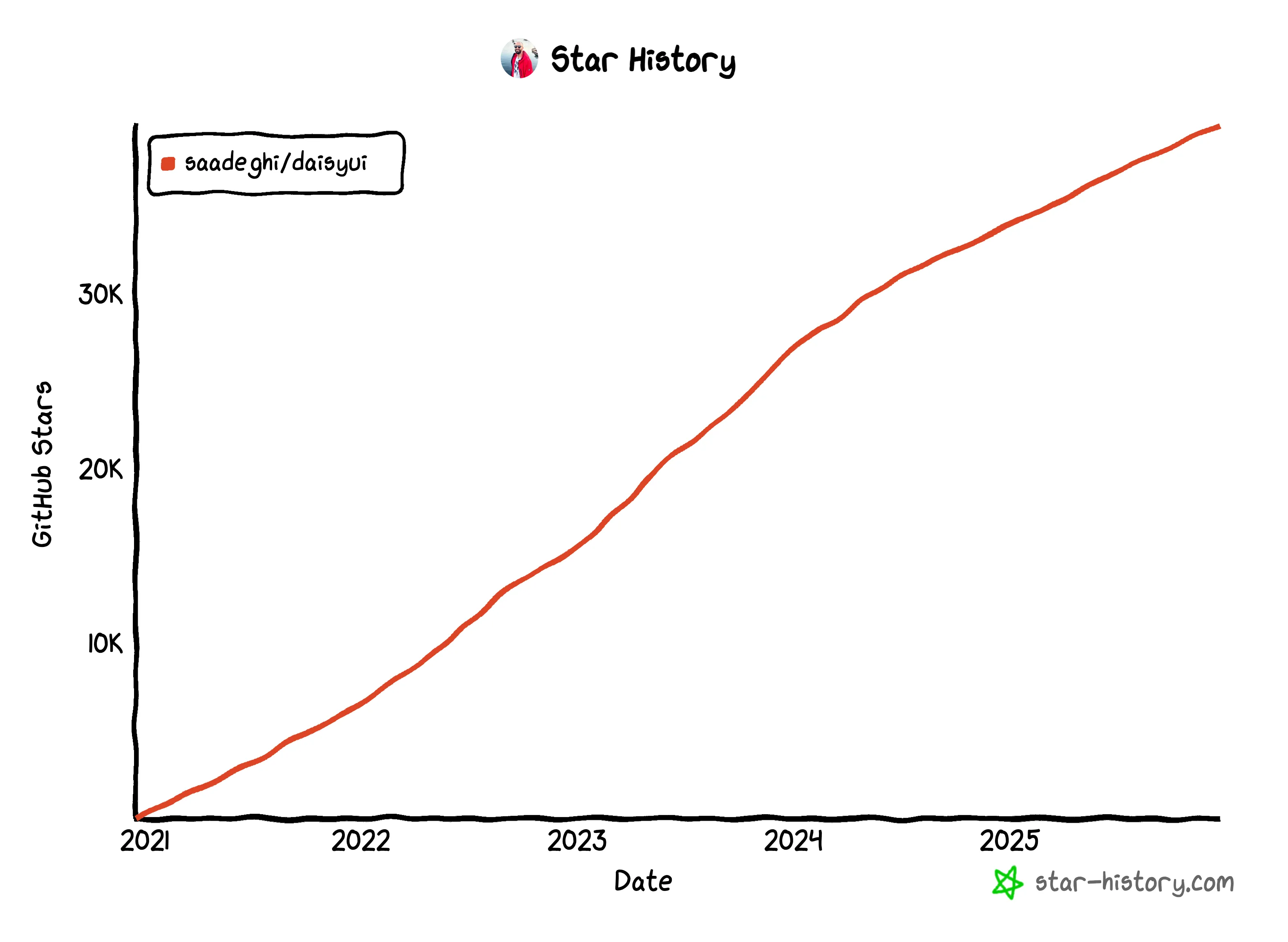
daisyUI 2025 Wrapped
The best year for daisyUI yet! Here are the highlights from 2025.

Abstraction ownership
“With code ownership, comes great maintenance cost” - Uncle Ben probably.

Not going full circle with class names
"Are we going full circle?" This is one of the questions I get asked about when people see component class names and utility classes together.

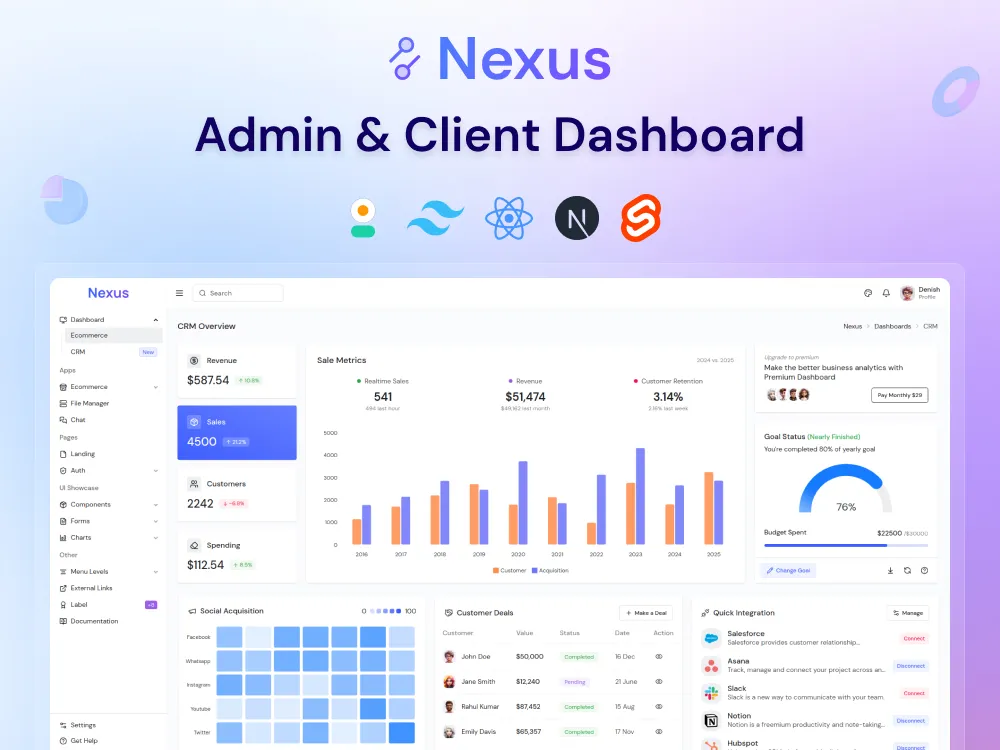
Nexus 2.2 dashboard template is here!
A modern, flexible admin and client dashboard template built with daisyUI. Clean, responsive, and easy to customize and integrate.

New daisyUI logo!
I've been working on a new logo for daisyUI for a long time. Here's the new logo!

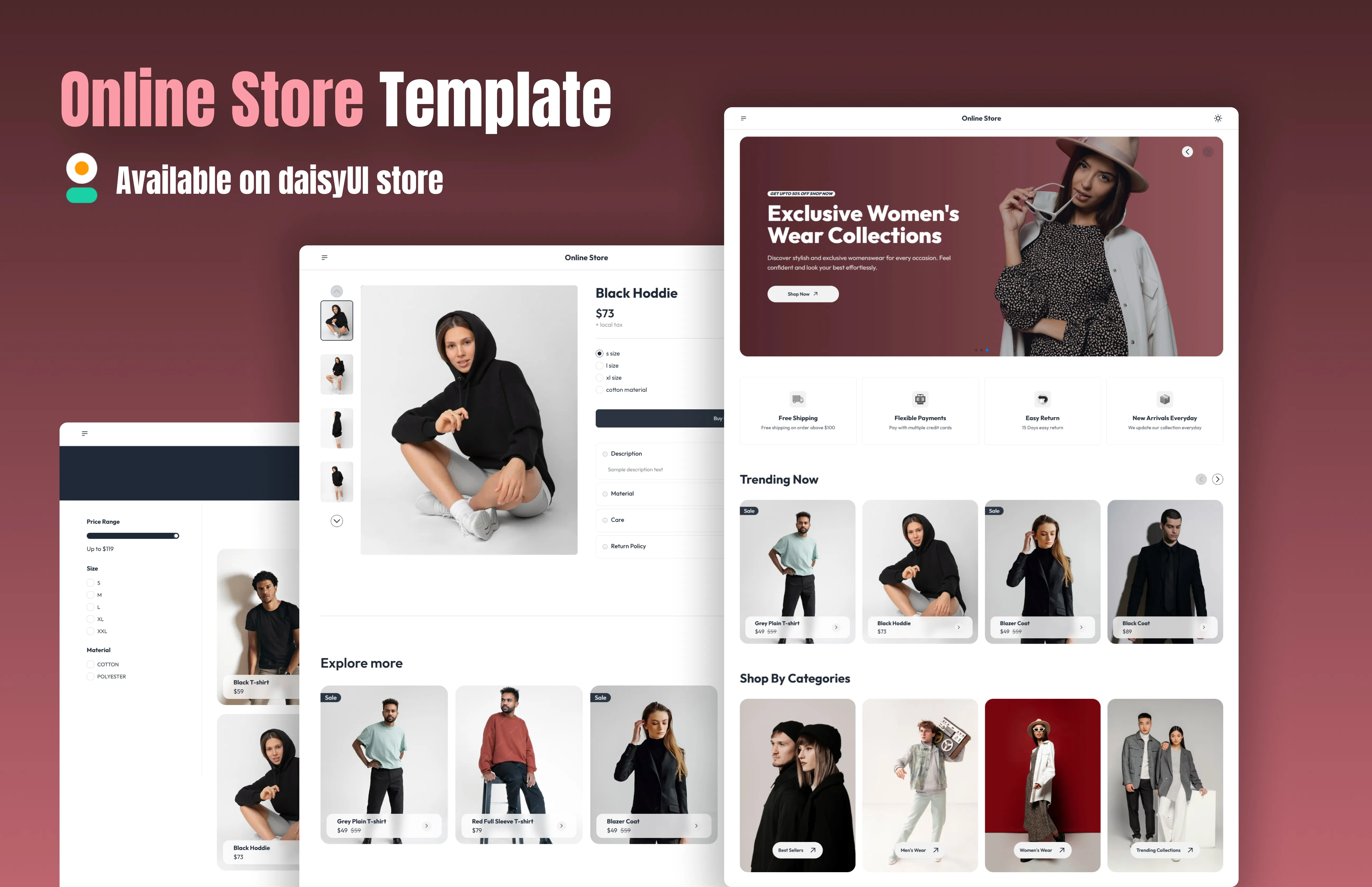
A daisyUI + Next.js template that converts your Lemon Squeezy API into an online store
Convert your Lemon Squeezy API data into a professional online store.

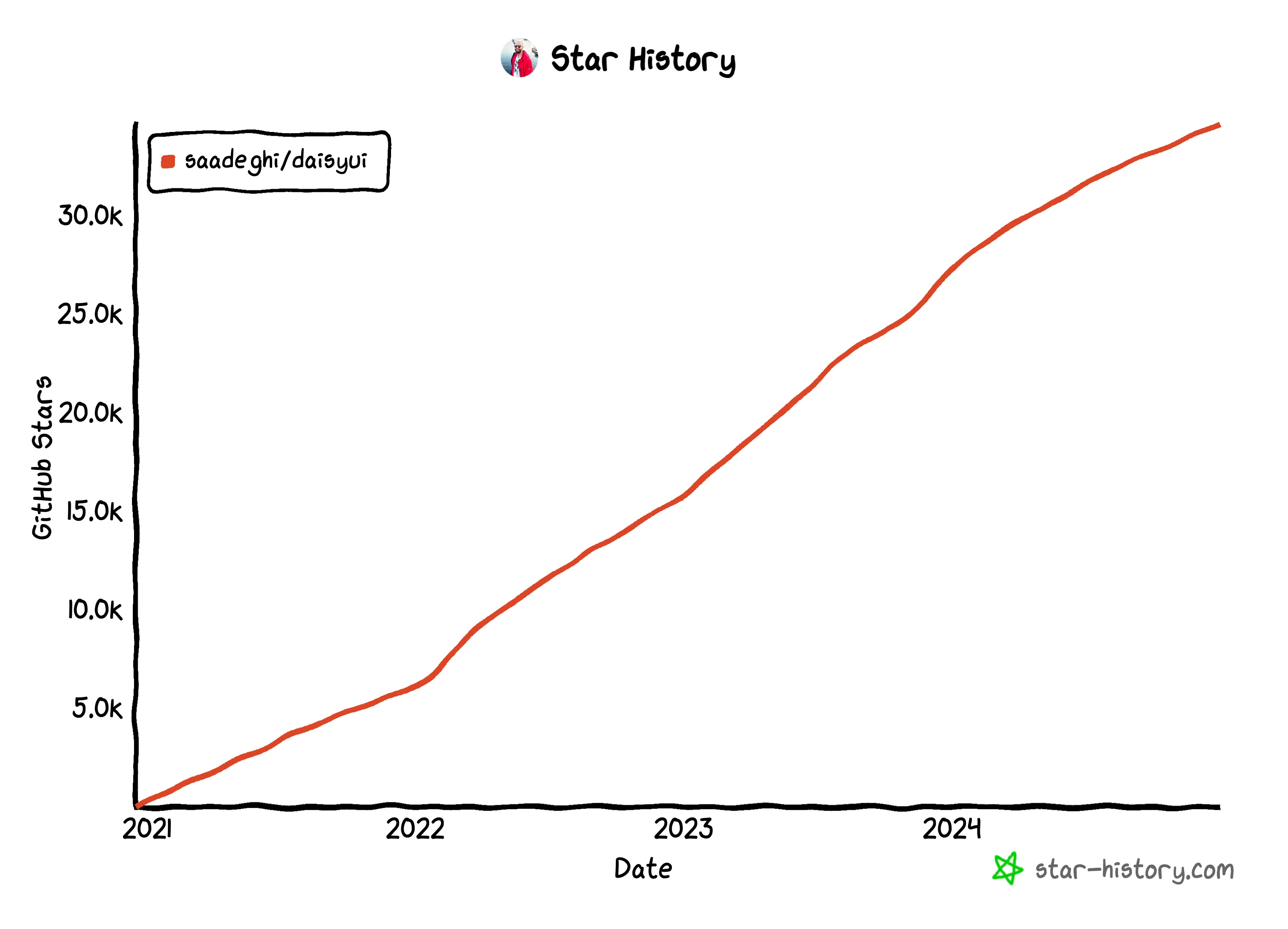
daisyUI 2024 Wrapped
Wrapping up 2024. Exciting things are coming in 2025!

daisyUI 5 alpha is in development
daisyUI 5 alpha is in development and I'm looking for your suggestions, feedbacks and ideas to make it better.

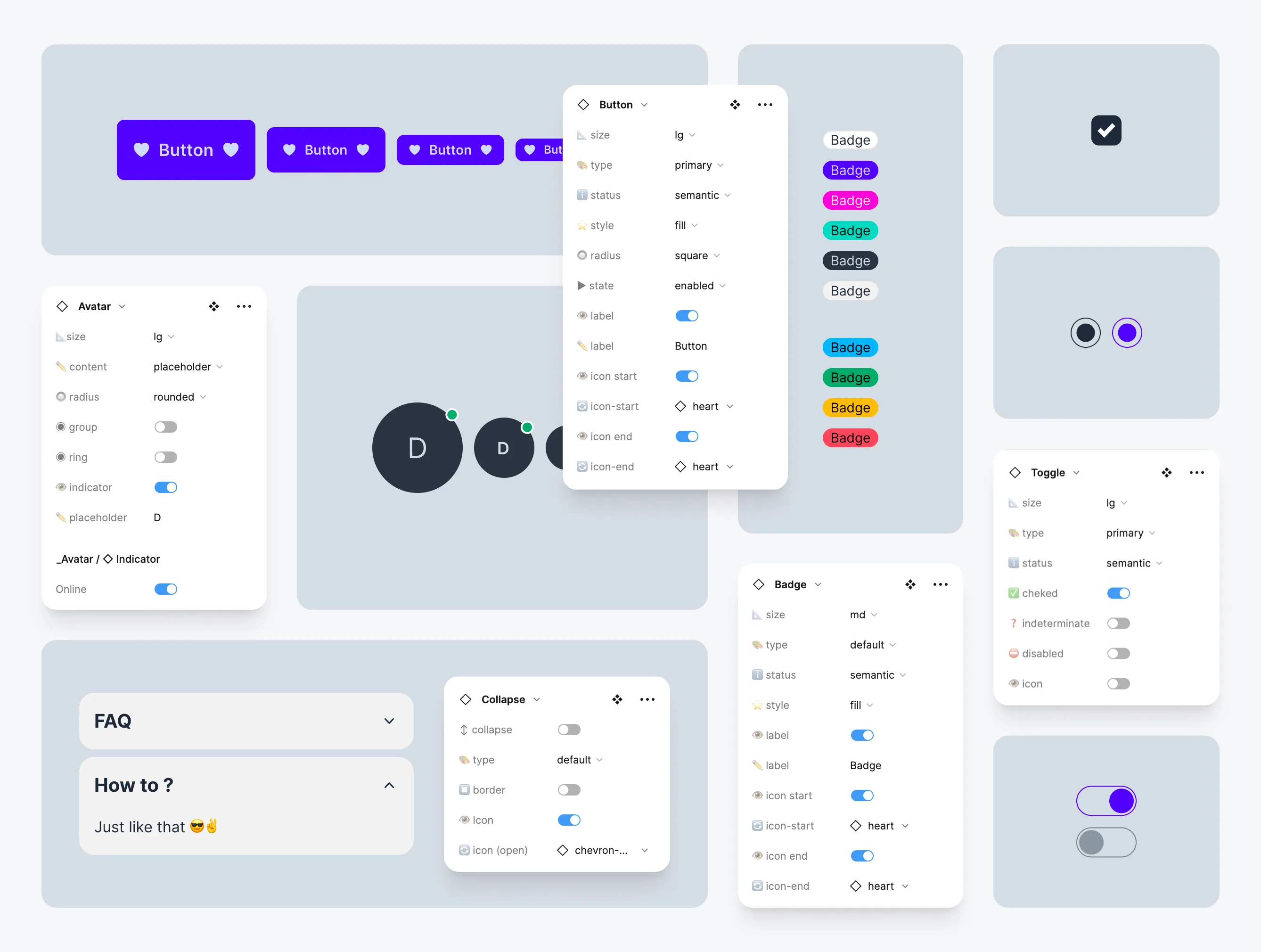
The Official daisyUI Figma Library: Designers and Developers, Finally on the Same Page
I know how frustrating it’s been for designers to work on a daisyUI project without having access to the daisyUI design system in Figma. Recreating components from scratch is a real pain, and it’s time-consuming.

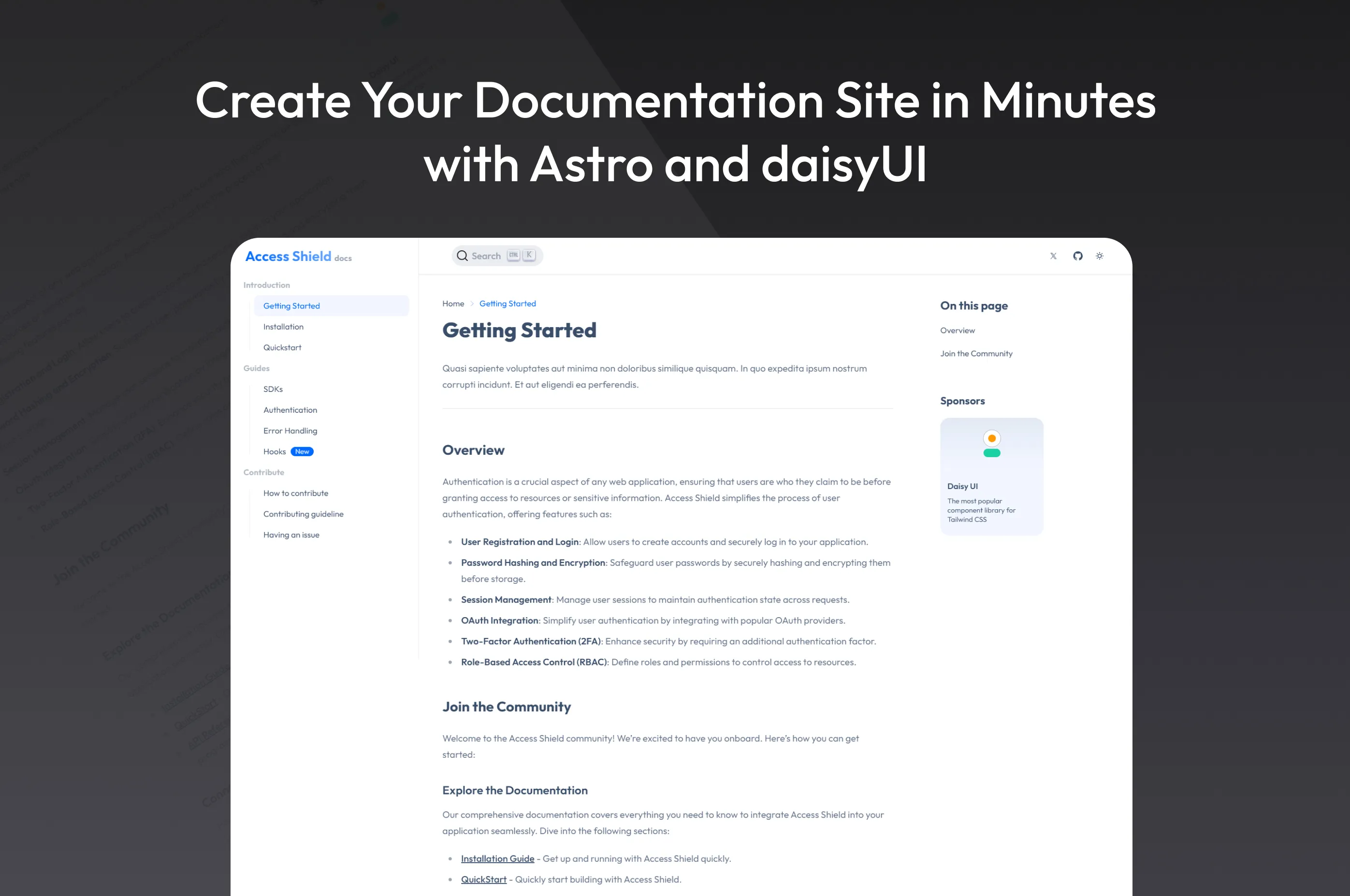
Introducing: Documentation template for Astro and daisyUI
Learn to build professional documentation quickly with the Documentation Template for Astro from daisyUI.

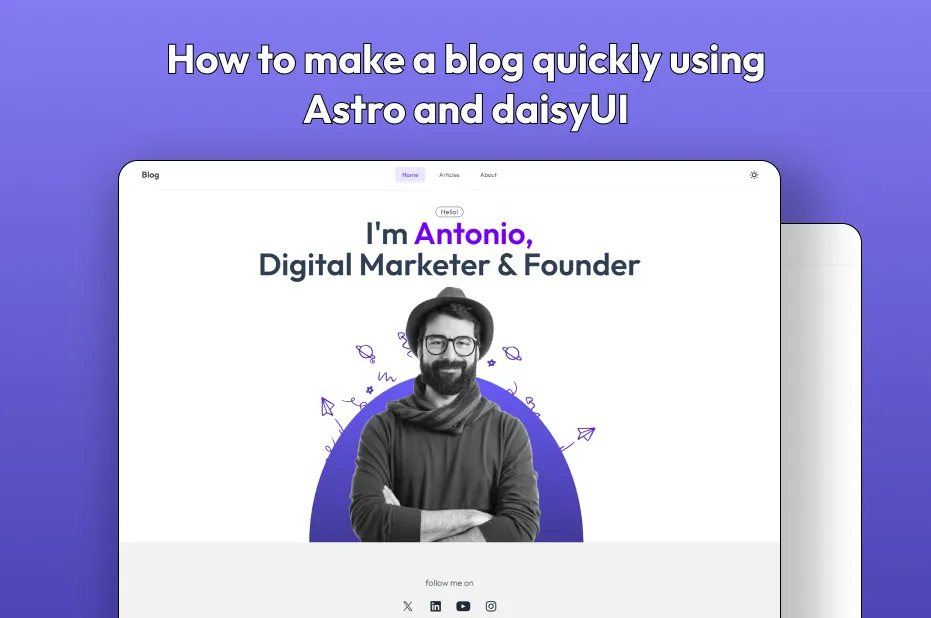
Make a blog quickly using Astro and daisyUI
Learn how to create a beautiful and functional blog quickly using the Blog Template for Astro.

What to expect from daisyUI 5?
An overview of of daisyUI 5 upcoming changes and features

How to make a bidirectional site using Tailwind CSS and daisyUI
Learn how to use CSS logical properties to make a bidirectional website using Tailwind CSS and daisyUI

daisyUI is now on Discord!
Finally we have a Discord server for daisyUI!

daisyUI 2023 Wrapped
It's the end of the year and this year was amazing! For Front-end development, For CSS, For Tailwind and for daisyUI! Let's take a look at what we've accomplished in 2023.

How to install SvelteKit with daisyUI?
SvelteKit is a meta framework for building web applications. It is based on Svelte, a compiler that turns your Svelte components into fast and efficient JavaScript.

How to update daisyUI from version 3 to version 4
This upgrade guide helps you easily update daisyUI to version 4 without breaking anything.

9 essential Tailwind CSS plugins for developers
In this post we will take a look at the list of best Tailwind CSS plugins to use in your next project

Install Tailwind CSS and PostCSS and daisyUI with one command
It can be annoying to install, setup, config and import all the dependencies. But now, you can do it with a single command.

My Journey to build daisyUI: Why Tailwind CSS was not enough?
In search of the most efficient way to style a website there's a lot to explore. In this post I'll share my journey to build daisyUI, a component library on top of Tailwind CSS.

How to use Headless UI and daisyUI together?
What is Headless UI and why it is suggested to use it with daisyUI?

How to install daisyUI and Tailwind CSS in Next.js 14
In this article, we will learn how to use daisyUI component library in Next.js.

How to add a new color to daisyUI themes
Do you want to add new color names to daisyUI color palette? Here is how you can do it.

The most common mistake when using Tailwind CSS (and how to fix it)
While working on daisyUI, I see a lot of people making this mistake when using Tailwind CSS.

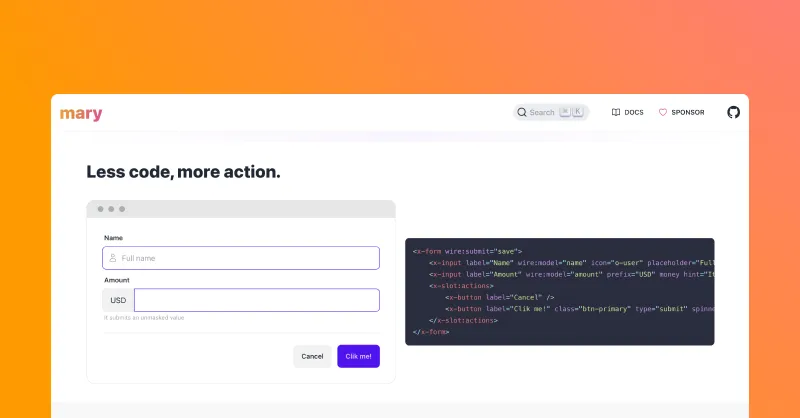
Mary UI: Laravel blade components made with daisyUI
Mary UI is a collection of Laravel blade components made for Livewire 3 and styled around daisyUI and Tailwind CSS

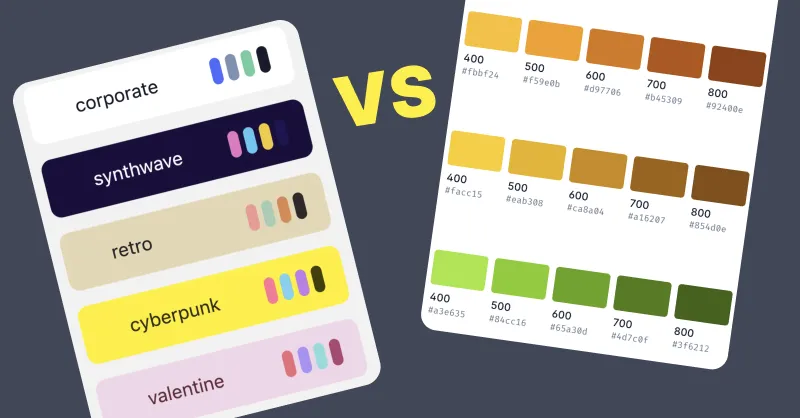
All about daisyUI color system and comparing it to Tailwind CSS color names
Why use semantic color names instead of Tailwind CSS color shades? Accessing to all color shades or using a color system... Which one is better?

daisyUI vs. Tailwind UI
Which one is better? Which one should I use? Comparing Tailwind CSS component libraries daisyUI and Tailwind UI.

What is daisyUI? (and other questions I get asked a lot)
Is daisyUI against the Tailwind CSS philosophy? Are we going full circle? Why not just use Bootstrap? Here I answer some of the most common questions I get asked about daisyUI.