Updates, ideas and resources

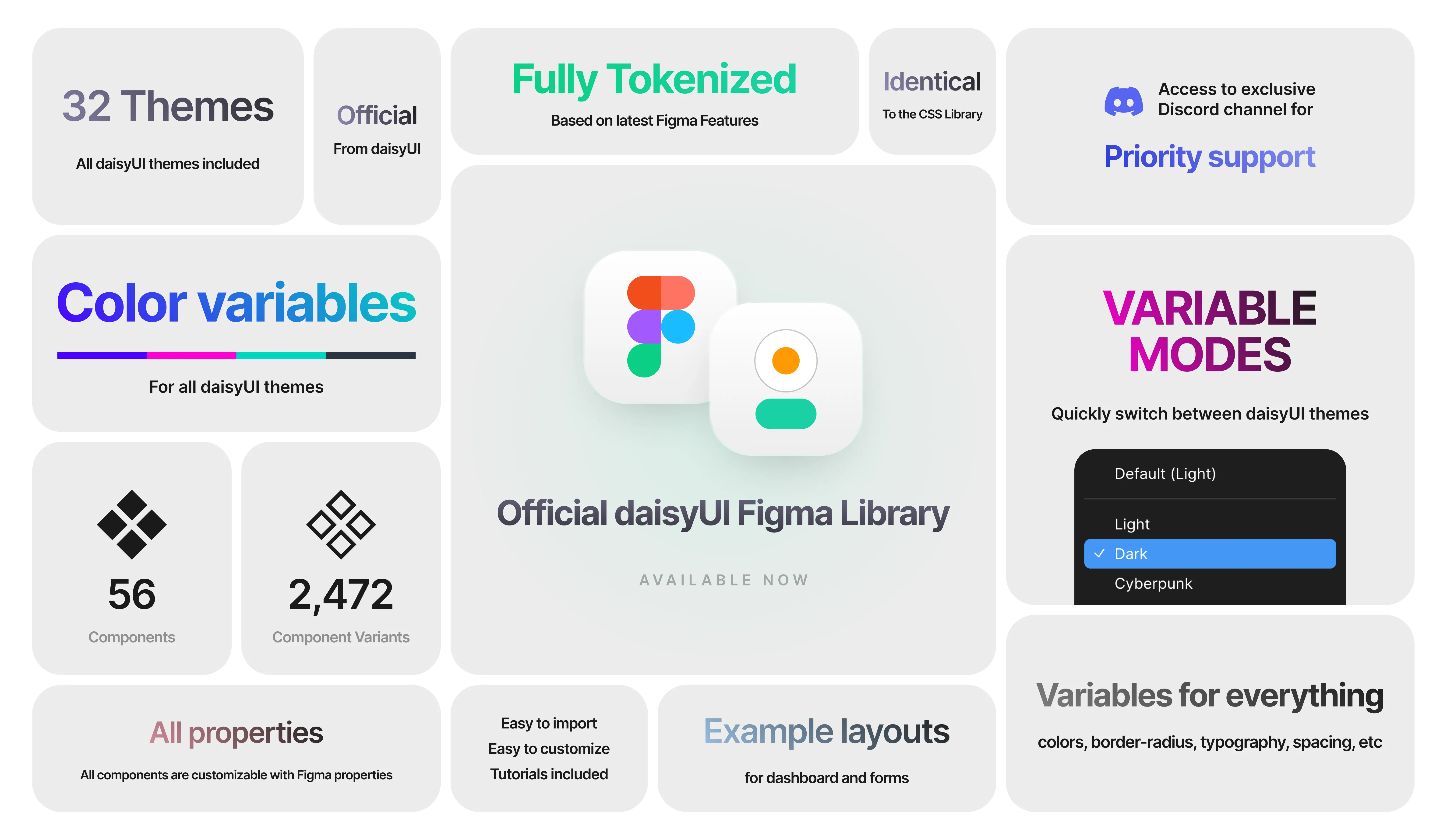
The Official daisyUI Figma Library: Designers and Developers, Finally on the Same Page
I know how frustrating it’s been for designers to work on a daisyUI project without having access to the daisyUI design system in Figma. Recreating components from scratch is a real pain, and it’s time-consuming.
Designers, You’ve Been Asking for This!
Designers have been asking for an official daisyUI Figma file for a long time. No more recreating components or dealing with mismatches. The is finally here, fully tokenized, complete with everything you need, and exactly what you’ve been hoping for.
Why This Matters to You and Your Team
This library changes the game. It’s about making your life easier:
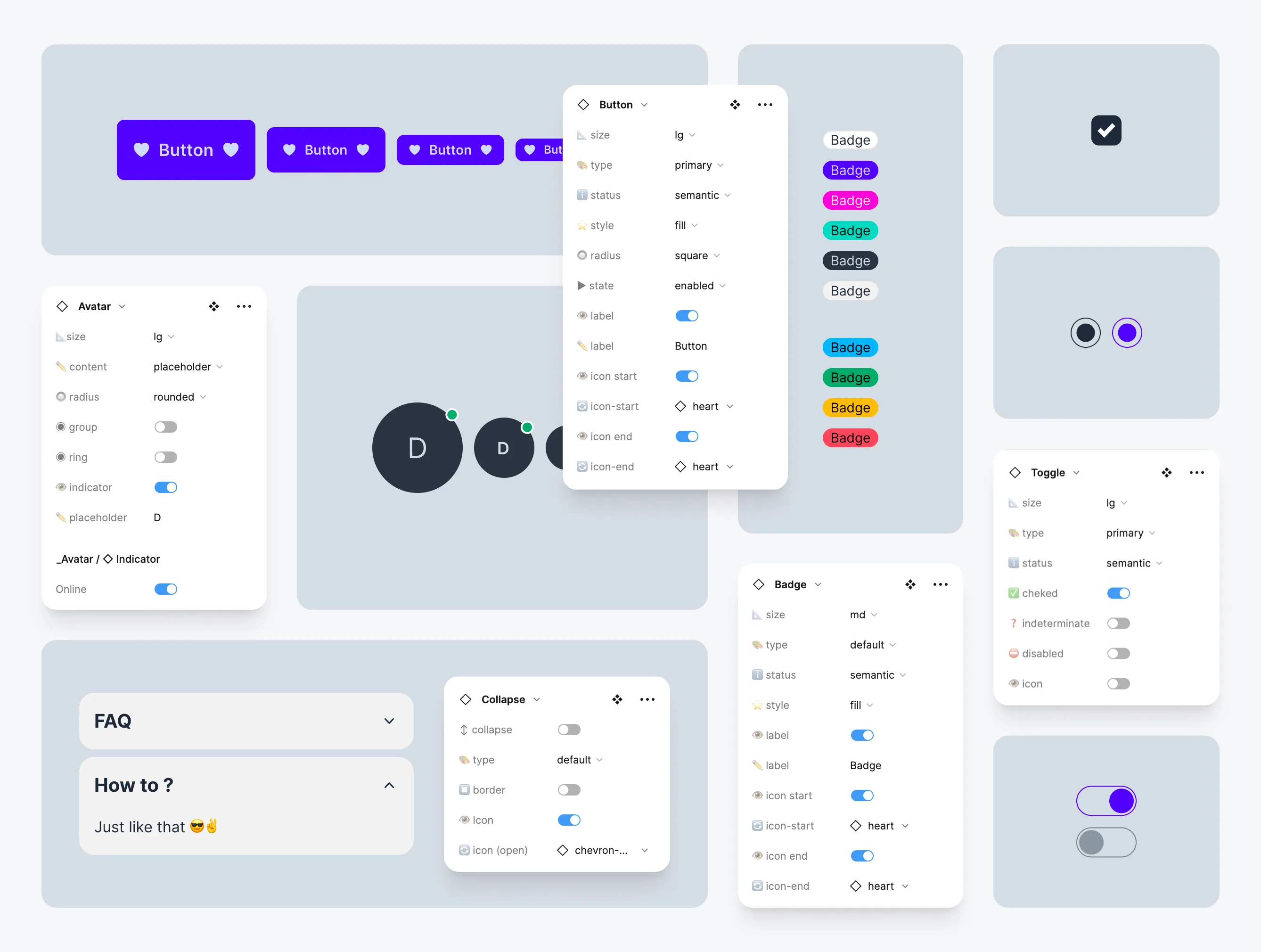
Effortless Design Creation With 56+ components and 2,472+ variants ready to go, you can skip recreating elements from scratch. Spend more time on creativity and less on repetitive tasks.
Access to All daisyUI Colors You have access to all daisyUI theme colors. While switching isn’t instant, having all these themes available means you can easily adapt to different branding needs without manual adjustments.
Smooth Design and Development Collaboration Designers and developers will finally be on the same page. What you create in Figma will match perfectly with what gets built in daisyUI, reducing errors and making teamwork a breeze.
Change the Way You Work
The makes your design and development process smoother. It’s the tool you need to connect designs and development seamlessly.
Ready to try it? Check out the and see how much easier your work can be.