Updates, ideas and resources

9 essential Tailwind CSS plugins for developers
In this post we will take a look at the list of best Tailwind CSS plugins to use in your next project

My Journey to build daisyUI: Why Tailwind CSS was not enough?
In search of the most efficient way to style a website there's a lot to explore. In this post I'll share my journey to build daisyUI, a component library on top of Tailwind CSS.

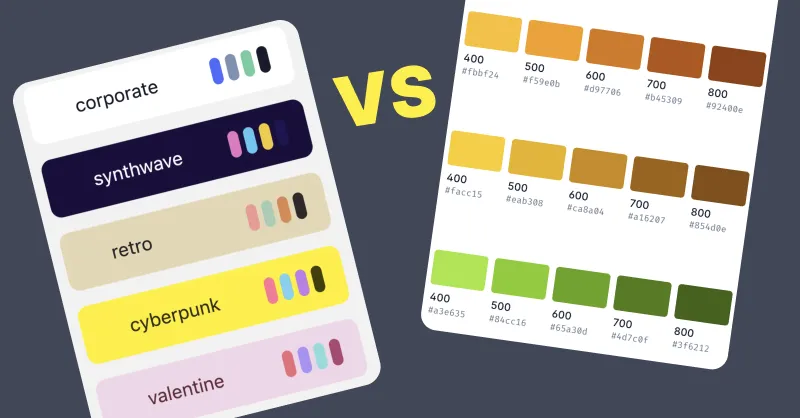
All about daisyUI color system and comparing it to Tailwind CSS color names
Why use semantic color names instead of Tailwind CSS color shades? Accessing to all color shades or using a color system... Which one is better?

daisyUI vs. Tailwind UI
Which one is better? Which one should I use? Comparing Tailwind CSS component libraries daisyUI and Tailwind UI.

What is daisyUI? (and other questions I get asked a lot)
Is daisyUI against the Tailwind CSS philosophy? Are we going full circle? Why not just use Bootstrap? Here I answer some of the most common questions I get asked about daisyUI.