Updates, ideas and resources

daisyUI 2024 Wrapped
Wrapping up 2024. Exciting things are coming in 2025!
daisyUI started as a side project, a small collection of Tailwind CSS components. Now it's one of the first choices for many developers when they start a new project with Tailwind CSS. Thank you to everyone who used and contributed to daisyUI - this project wouldn't be possible without you 💚
2024 stats
- daisyUI had
104version releases in 2024, fixing more than400bugs and adding many new features. - daisyUI is now used in more than
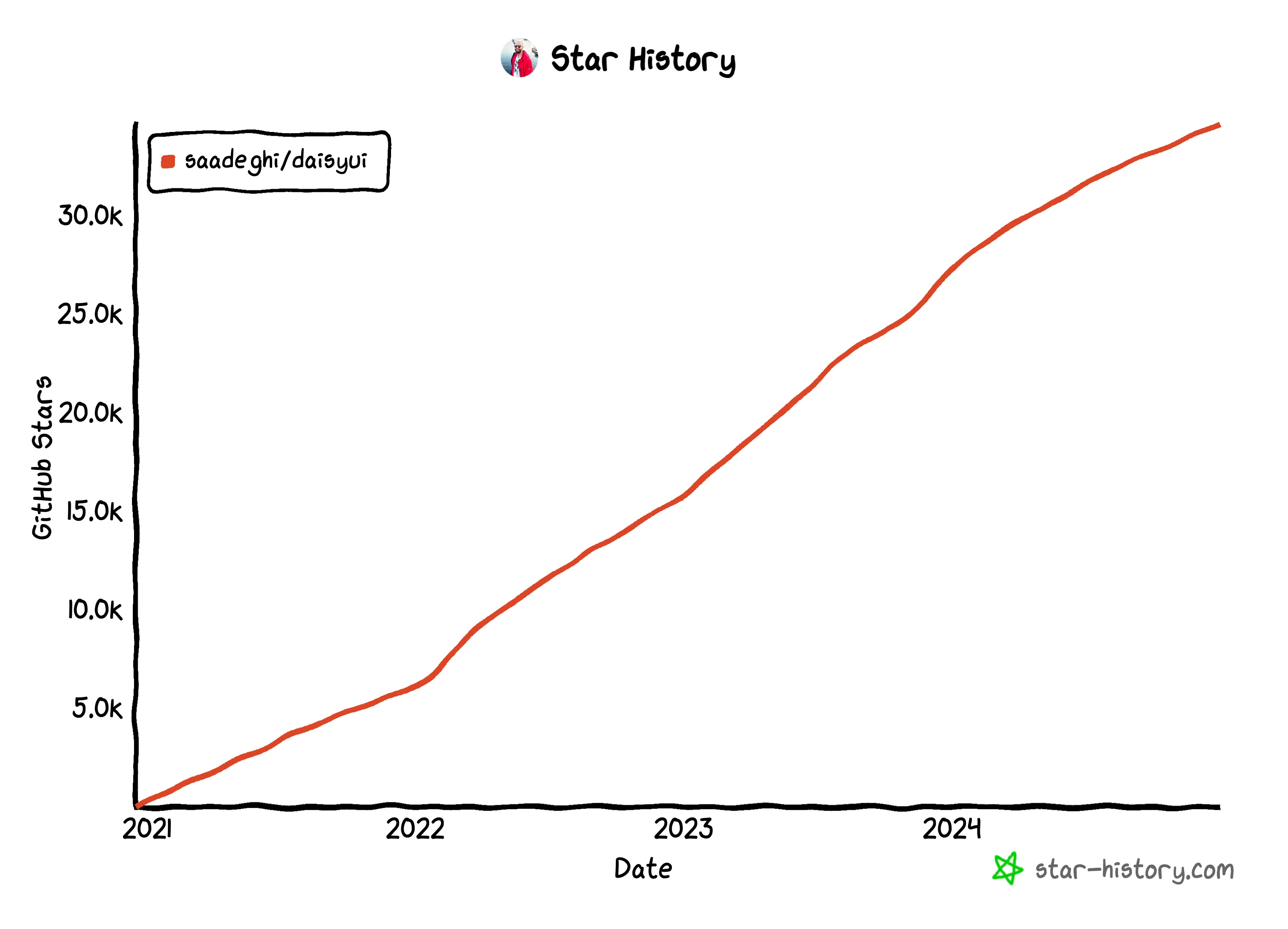
333,000open source projects according to GitHub's dependency graph (220%increase compared to last year). - GitHub repository grew from
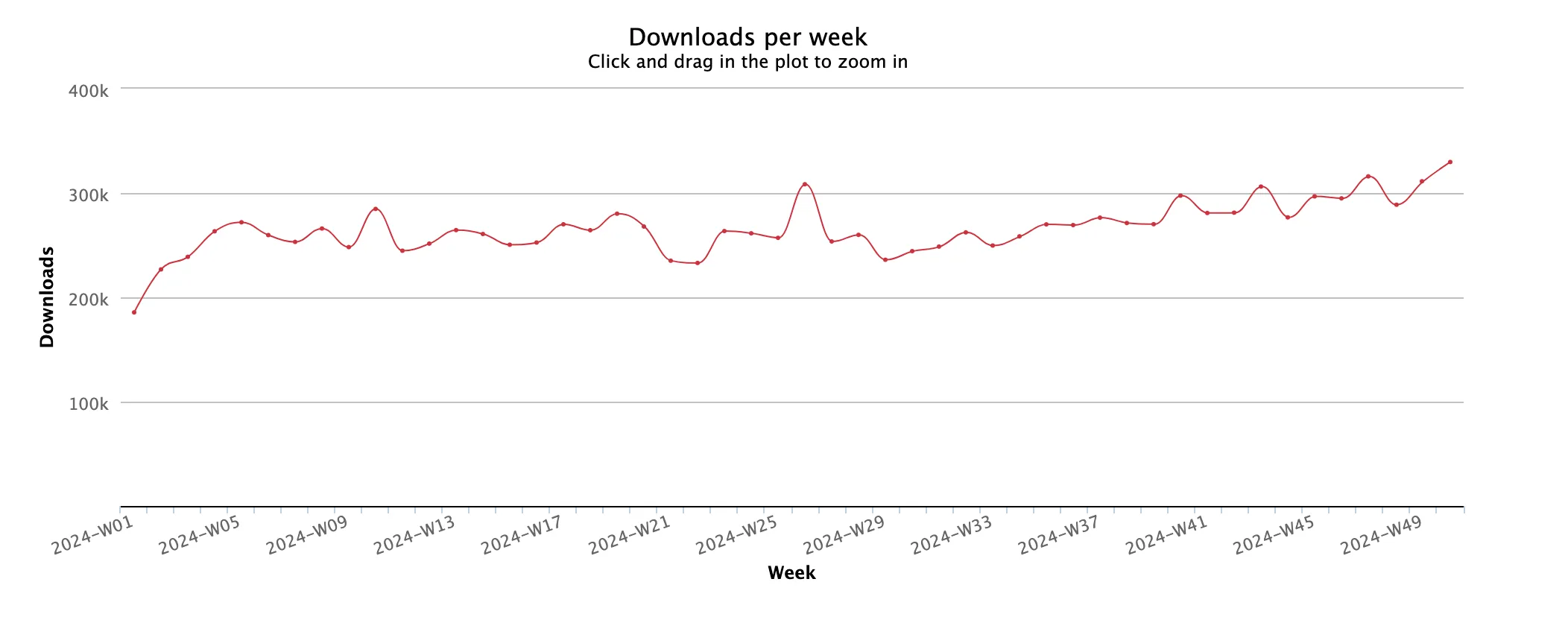
27,000to34,000stars in the past year, placing it among GitHub's top 400 repositories worldwide! - daisyUI NPM package was downloaded
13 milliontimes this year, 2x more than last year!

Official daisyUI Figma Library
It was a challenge for designers and developers to work together on a daisyUI project, without having access to the same design system.
There were many community attempts to create a Figma file for daisyUI, but none of them could fully cover all daisyUI components and features.
We know maintaining and updating a Figma library is a lot of work, so we decided to create an official Figma library for daisyUI. This is an official Figma library that is maintained by the daisyUI, and includes all components and all themes and all features, fully tokenized and ready to use in your projects.
Get the official daisyUI Figma Library from daisyUI Store
New templates added
This year we released Nexus - a multi-page fully featured admin dashboard template, Documentation template, Blog template.
All made by daisyUI, available in daisyUI Store.
Accessibility improvements
We received lots of feedbacks and contributions to make the documentation more informative and to improve the accessibility of code examples. Notes and comments were added to the relevant sections to provide more context and to help you understand the examples better. Necessary aria attributes and roles were added to the relevant code examples to make them accessible for screen readers and keyboard navigation by default when you copy and paste them to your project.
Keeping it compatible
No developer wants unexpected visual changes after a dependency update. In 2024, we prioritized stability by separating visual changes from functional bug fixes. Major visual updates were reserved for v5 (coming soon). In daisyUI 4 we also made sure older browsers would have fallback for new CSS features like OKLCH colors, until the majority of users have updated their browsers to the latest versions. This helped the incremental adoption of new CSS features in daisyUI.
Discord server launch
The daisyUI Discord server was launched in 2024 to provide a place for the community to ask questions, share their projects, and get help from other developers. The server has grown to 3800 members. Join us!
Thank you daisyUI contributors 💚
In 2024, daisyUI's GitHub repository welcomed 52 new contributors, bringing the total number of contributors to 213!
daisyUI welcomes contributors from all around the world and it's great to see new contributors joining this project!
daisyUI 5 is coming!
daisyUI 5 is on the way!
It's the result of more than 7 months of development, testing and feedback from the community, to make it easier to build beautiful interfaces with daisyUI.
daisyUI 5 is a huge update, fixing many bugs, and adding many new features, components, and themes. I'm excited about all the new CSS features and Tailwind CSS 4 features that we are using in daisyUI 5. I can't wait to share it with you all!
Beta version is available for testing on v5.daisyui.com.
Join our Discord server to get the latest news and updates about daisyUI 5 release date
Happy new year! 🎉
I hope you have a great year and I wish you all the best. Thanks for being part of the daisyUI community.
🎁 As a new year gift, use the coupon code YEAR2025 to get 18% off on all daisyUI products on daisyUI Store.